So I decided to make my own and hopefully this will help others like me who struggled for days to get a grip of the 2 beasts (or beauties).
1. Download the the sample zip file from Struts 2 page here (this is a maven archetype by the way) and unzip.
2. I use Netbeans (6.8) as my IDE (you can also use Eclipse if you know how). Open the project (in Netbeans it is File -> Open Project ->location of the unzipped file ->Coding_Actions_Struts2_Mvn and click the Open Project button).
3. Download jQuery library. Put it in the Web Pages folder.
4. Download json2.js (needed for stringify and parse). Put it in the Web Pages folder.
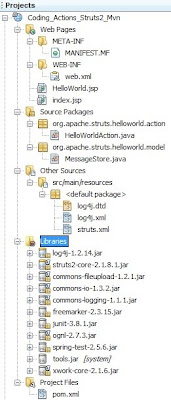
Inspecting the project, you get to see that a lot is already available. Feel free to look around and see what is already available (click the figure below to see actual layout).

Important: You MUST make sure that all the libraries (jar files) are available, just to make sure right click Libraries and click Download Missing Dependencies.
Now let's edit some files:
pom.xml
<dependency>
<groupId>org.apache.struts</groupId>
<artifactId>struts2-json-plugin</artifactId>
<version>2.1.8.1</version>
</dependency>#right click Libraries and click Download Missing Dependencies.
index.jsp
- add the following
<script src="jquery-1.4.2.min.js" type="text/javascript"></script>
<script src="json2.js" type="text/javascript"></script>
<script src="client.js" type="text/javascript"></script>
I only retained the <s:form> for input and removed the <a> links
Create the client.js file and put it in the Web Pages folder.
client.js is where we will put our Ajax goodies #see the attached code
struts.xml
edit the package name to extend the json-default
<package name="basicstruts2" extends="struts-default,json-default">
change the result to this:
<result type="json">
<param name="excludeNullProperties">true</param>
<param name="callbackParameter">callback</param>
</result>
That's IT. You dont even need to change the Action classes.
Try it out.
Tip: try it out in firefox and download the firebug plugin to see the ajax posting (I have not added a loading gif to see if anything is processing)
And don't forget to spread the link.
Here is the complete source code
mvn source
deployable war
you can get this much more easier with struts2-jquery plugin. See Showcase Example "Remote Link with JSON Result".
ReplyDeletehttp://www.weinfreund.de/struts2-jquery-showcase/index.action
thanks jogep, this is just a barebones struts 2 and jquery implementation. and also i really don't like it that tags (non html core) are "littered" in my html.
ReplyDeleteThe struts2-jquery plugin is buggy. I've been banging my head against the wall with it for a week now and giving up. One of the big problems are the double ajax calls...making an unnecessary extra round trip to the server. There is no way to get around it. Plus, there are bugs when trying to bind an ajax variable to the Struts action class. Sometimes it des, sometimes it doesn't.
ReplyDelete